실행 컨텍스트

모던 자바스크립트 Deep Dive: 자바스크립트의 기본 개념과 동작 원리 - 23장 실행 컨텍스트
- 1. 소스코드의 타입
- 2. 소스코드의 평가와 실행
- 3. 실행 컨텍스트의 역할
- 4. 실행 컨텍스트 스택
- 5. 렉시컬 환경
- 6. 실행 컨텍스트의 생성과 식별자 검색 과정
- 7. 실행 컨텍스트와 블록 레벨 스코프
실행 컨텍스트는 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다.
실행 컨텍스트를 이해하면 스코프를 기반으로 식별자와 식별자에 바인딩된 값을 관리하는 방식과 호이스팅이 발생하는 이유, 클로저의 동작 방식, 그리고 태스트 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리의 동작 방식을 이해할 수 있다.
1. 소스코드의 타입
ECMAScript 사양은 소스코드(ECMAScript code)를 4가지 타입으로 구분한다. (실행 컨텍스트를 생성)
| 소스코드의 타입 | 설명 |
|---|---|
| 전역 코드 | 전역에 존재하는 소스코드를 말한다. 전역에 정의된 함수, 클래스 등의 내부는 포함되지 않는다. |
| 함수 코드 | 함수 내부에 존재하는 소스코드를 말한다. 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함되지 않는다. |
| eval 코드 | 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드를 말한다. |
| 모듈 코드 | 모듈 내부에 존재하는 소스코드를 말한다. 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않는다. |
4가지 타입으로 구분하는 이유는 소스코드의 타입에 따라 실행 전 텍스트를 생성하는 과정과 관리 내용이 다르기 때문이다.
1. 전역 코드
전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 스코프를 생성해야 한다.
2. 함수 코드
함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야 한다.
3. eval 코드
eval 코드는 strict mode(엄격 모드)에서 자신만의 독자적인 스코프를 생성한다.
4. 모듈 코드
모듈 코드는 모듈별로 독립적인 모듈 스코프를 생성한다.
2. 소스코드의 평가와 실행
자바스크립트 엔진은 소스코드를 “소스코드의 평가”와 “소스코드의 실행” 과정으로 나누어 처리한다.
소스코드 평가 : 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
소스코드 실행 : 소스코드 평가 과정이 끝나면 선언문을 제외한 소스코드가 순차적으로 실행되기 시작한다.(런타임 시작) 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다. 그리고 변수 값의 변경 등 소스코드의 실행 결과는 컨텍스트가 관리하는 스코프에 등록된다.
var x;
x = 1;
var x; 실행 -> x는 스코프에 등록 및 초기화 -> x가 선언됬는지 확인 -> 할당문 x=1; 실행 -> 값 할당하고 결과를 실행 컨텍스트 등록 후 관리
3. 실행 컨텍스트의 역할
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); // 3
1. 전역 코드 평가
전역 코드를 실행하기 전에 전역 코드 평가 과정을 거치며 전역 코드를 실행하기 위한 준비를 한다.
- 소스코드 평가 과정에서는 선언문만 먼저 실행한다.
const x; const y;
- 생성되 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다.
var키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 된다.
2. 전역 코드 실행
전역 코드 평가 과정이 끝나면 런타임이 시작되어 전역 코드가 순차적으로 실행되기 시작한다.
- 전역 변수에 값이 할당되고 함수가 호출된다.
x = 1; y = 1;
- 함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 일시 중단하고 코드 실행 순서를 변경하여 함수 내부로 진입한다.
foo(100);
3. 함수 코드 평가
함수 내부의 문들을 실행하기에 전에 함수 코드 평가 과정을 거치며 함수 코드를 실행하기 위한 준비를 한다.
- 매개변수와 지역 변수 선언문이 실행되고 실행 컨텍스트가 관리하는 지역 스코프에 등록된다.
- 매개변수
a, 지역 변수 선언문const x; const y;
- 매개변수
arguments객체가 생성되어 지역 스코프에 등록되고,this바인딩도 결정된다.
4. 함수 코드 실행 함수 코드가 순차적으로 실행된다.
- 매개변수와 지역 변수에 값이 할당되고
console.log가 호출된다.- 매개변수
a, 지역 변수:x = 10; y = 10
- 매개변수
console.log메서드를 호출하기 위해 먼저 식별자인console을 스코프 체인을 통해 검색한다.- 함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어야 한다. 하지만
console식별자는 스코프에 등록되어 있지 않고 전역 객체에 프로퍼티로 존재한다. (전역 객체의 프로퍼티가 마치 전역 변수처럼 전역 스코프를 통해 검색 가능해야 한다는 것을 의미) - 표현식
a + x + y는 스코프 체인을 통해 검색한다.
- 함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어야 한다. 하지만
console.log메서드의 실행이 종료되면 함수 코드 실행 과정이 종료되고 함수 호출 이전으로 되돌아가 전역 코드 실행을 계속한다.
4. 실행 컨텍스트 스택
var x = 1;
const y = 2;
function foo (a) {
var x = 3;
const y = 4;
function bar (b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42
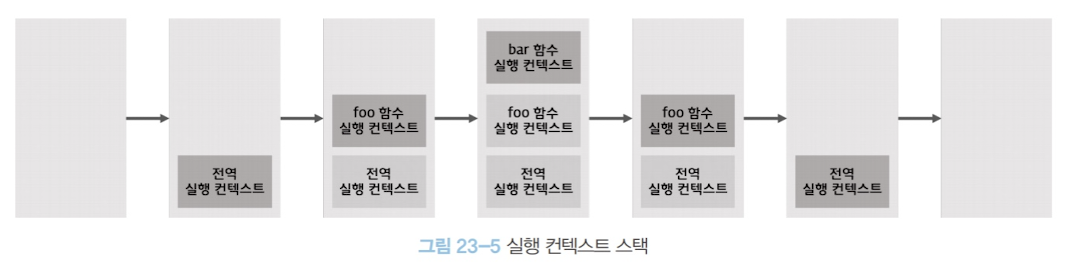
생성된 실행 컨텍스트는 스택 자료구조로 관리된다. 이를 실행 컨텍스트 스택이라고 부른다.

실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 소스코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓인다.
- 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트다.
실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행 중인 실행 컨텍스트라 부른다.
5. 렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다.
- 렉시컬 환경은 스코프와 식별자를 관리한다.
렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다.
- 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리한다.
실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariableEnviorment 컴포넌트로 구성된다.
렉시컬 환경은 두 개의 컴포넌트로 구성된다.
환경 레코드 (Environment Record) 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소다.
외부 렉시컬 환경에 대한 참조 (Outer Lexical Environment Reference) 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 가리킨다.
6. 실행 컨텍스트의 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo (a) {
var x = 3;
const y = 4;
function bar (b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42
전역 객체 생성
전역 객체는 전역 코드가 평가되기 이전에 생성된다.
전역 객체도 Object.prototpye을 상속받는다. 즉, 전역 객체도 프로토타입 체인의 일원이다.
// Object.prototype.toString
window.toString(); // -> "[object Window]"
window.__proto__.__proto__.__proto__.__proto__ === Object.prototype; // -> true
전역 코드 평가
소스코드가 로드되면 자바스크립트 엔진은 전역 코드를 평가한다.
전역 코드 평가는 다음과 같은 순서로 진행된다.
- 1.전역 실행 컨텍스트 생성
- 2.전역 렉시컬 환경 생성
- 2.1.전역 환경 레코드 생성
- 2.1.1.객체 환경 레코드 생성
- 2.1.2.선언적 환경 레코드 생성
- 2.2.this 바인딩
- 2.3.외부 렉시컬 환경에 대한 참조 결정
- 2.1.전역 환경 레코드 생성
1. 전역 실행 컨텍스트 생성
먼저 비어있는 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시한다.
2. 전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다.
2.1 전역 환경 레코드 생성
전역 렉시컬 환경을 구성하는 컴포넌트로 전역 환경 레코드는 지역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 제공한다.
2.1.1 객체 환경 레코드 생성
전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 환경 레코드의 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.
그리고 이때 등록된 식별자를 전역 환경 레코드의 객체 환경 레코드에서 검색하면 전역 객체의 프로퍼티를 검색하여 반환된다.
2.1.2 선언적 환경 레코드 생성
let, const 키워드로 선언한 전역 변수는 선언적 환경 레코드에 등록되고 관리된다.
let,const키워드로 선언한 변수도 변수 호이스팅이 발생한다.단.
let,const키워드로 선언한 변수는 런타임에 컨트롤이 변수 선언문에 도달하지 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없다.
let foo = 1; // 전역 변수
{
// let, const 키워드로 선언한 변수가 호이스팅되지 않는다면 전역 변수를 참조해야 한다.
// 하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에 참조 에러(ReferenceError)가 발생한다.
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
let foo = 2; // 지역 변수
}
2.2 this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬룻에 this가 바인딩된다.
2.3 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조(Outer Lexical Envionment Reference)는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다.
전역 코드 실행
이제 전역 코드가 순차적으로 실행되기 시작한다. 변수 할당문이 실행되어 전역 변수에 값이 할당된다.
foo 함수 코드 평가
foo 함수가 호출되면 전역 코드의 실행을 일시 중단하고 foo 함수 내부로 코드의 제어권이 이동한다.
그리고 함수 코드를 평가하기 시작한다.
- 1.함수 실행 컨텍스트 생성
- 2.함수 렉시컬 환경 생성
- 2.1.함수 환경 레코드 생성
- 2.2.this. 바인딩
- 2.3.외부 렉시컬 환경에 대한 참조 결정
1. 함수 실행 컨텍스트 생성
먼저 foo 함수 실행 컨텍스트를 생성한다. 생성된 함수 실행 컨텍스트는 함수 렉시컬 환경이 완성된 다음 실행 컨텍스트 스택에 푸시된다.
2. 함수 렉시컬 환경
foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩한다.
2.1 함수 환경 레코드 생성
함수 렉시컬 환경을 구성하는 컴포넌트 중 하나인 함수 환경 레코드는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리한다.
2.2 this 바인딩
함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 this가 바인딩된다
2.3 외부 렉시컬 환경에 대한 참조 결정
외부 렉시컬 환경에 대한 참조에 foo 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당된다.
foo 함수 코드 실행
런타임이 시작되어 foo 함수의 소스코드가 순차적으로 실행되기 시작했다.
bar 함수 코드 평가
var x = 1;
const y = 2;
function foo (a) {
var x = 3;
const y = 4;
function bar (b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10); // ← 호출 직전
}
foo(20);
bar함수가 호출되면bar함수 내부로 코드의 제어권이 이동한다.그리고
bar함수 코드를 평가하기 시작한다. 실행 컨텍스트와 렉시컬 환경의 생상 과정은foo함수 코드 평가와 동일하다.
bar 함수 코드 실행
이제 런터임이 시작되어 bar 함수의 소스코드가 순차적으로 실행되기 시작한다. 매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수에 값이 할당된다.
console.log(a + b + x + y + z); 코드는 다음 순서로 실행된다.
1. console.log 식별자 검색
먼저 console 식별자를 스코프 체인에서 검색한다.
2. log 메서드 검색
console 객체에서 log 메서드를 검색한다.
console.hasOwnProperty('log'); // -> true
3. 표현식 a + b + x + y + z의 평가
이제 console.log 메서드에 전달할 인수, 즉 표현식 a + b + x + y + z를 평가하기 위해 a, b, x, y, z 식별자를 검색한다.
4. console.log 메서드 호출 표현식 평가되어 생성한 값 console.log 메서드에 전달하여 호출한다.
bar 함수 코드 실행 종료
console.log 메서드가 호출되고 종료하면 더는 실행할 코드가 없으므로 bar 함수 코드의 실행이 종료된다.
객체를 포함한 모든 값은 누군가에 의해 참조되지 않을 때 비로소 가비지 컬렉터에 의해 메모리 겅간의 확보가 해체되어 소멸한다.
foo 함수 코드 실행 종료
bar 함수가 종료하면 더 이상 실행할 코드가 없으므로 foo 함수 코드의 실행이 종료된다.
전역 코드 실행 종료
전역 실행 컨텍스트도 실행 컨텍스트 스택에서 팝되어 실행 컨텍스트 스택에는 아무것도 남아있지 않게 된다.
7. 실행 컨텍스트와 블록 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다.
let, const 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1;
if (true) {
let x = 10;
console.log(x); // 10
}
console.log(x); // 1
if 문의 코드 블록 내에서 let 키워드로 변수가 선언되었다. 따라서 if문의 코드 블록이 실행되면 if 문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다.
if문 코드 블록의 실행이 종료되면 if문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌린다.
if문 뿐만 아니라 블록 레벨 스코프를 생성하는 모든 블록문에 적용된다.
