시맨틱 태그
시맨틱 태그
시맨틱 이란?
시맨틱 단어 그 자체에는 의미의, 의미론적인라는 뜻이 담겨있다. 시맨틱 태그는 태그 내용에 의미를 부여하는 태그라고 할 수 있다.
시맨틱 태그란?
시맨틱 태그(Semantic Tag)는 포함된 콘텐츠의 특정 의미를 정의하고 목적을 갖는 태그입니다.
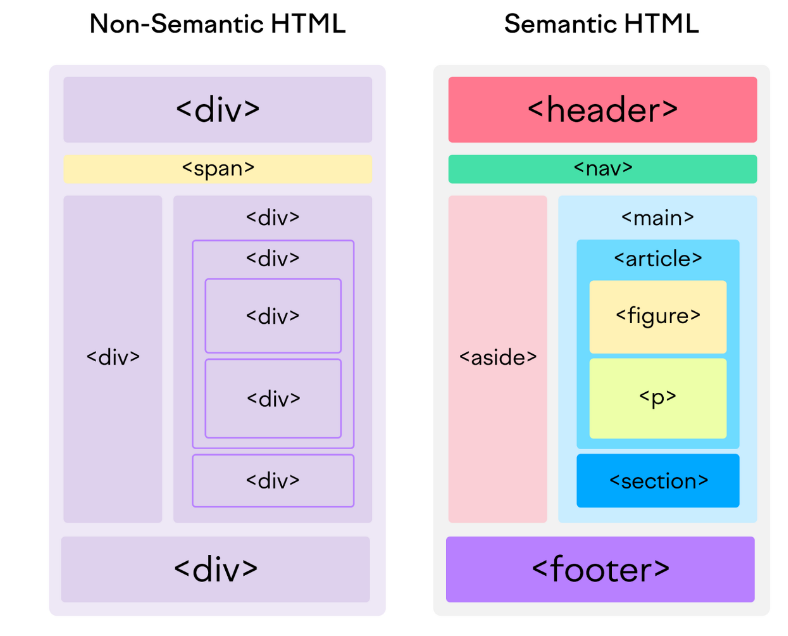
기존 HTML <div> 태그의 기능과 마찬가지로 block element이면서 사이트의 구조(레이아웃)을 설계하기 위해 존재한다.
시맨틱 태그의 요소로는 <header>, <nav>, <article>, <section>, <footer>, <main> 등이 존재한다. 이러한 시맨틱 태그 요소는 콘텐츠를 논리적 섹션으로 구성하고 각 부분의 역할과 기능을 전달하는데 도움을 준다.

ⓒ 출저
요소의 종류
<article> : 독립적인 글을 다루는 데 사용하는 태그이다.
- 블로그 게시물, 뉴스 기사, 제품 리뷰 등 독립적으로 배포하거나 재사용할 수 있는 독립형 콘텐츠를 정의한다.
<aside> : 옆에 위치하는 콘텐츠를 담는 태그로, 페이지 콘텐츠를 제외한 콘텐츠를 정의한다.
- 문서에서 사이드바를 놓기 위해 사용
<details> : 사용자가 보거나 숨길 수 있는 추가 세부 정보를 정의하는 태그이다.
- 사용자와 상호작용이 가능하다는 점이 특징이며, 사용자는 버튼을 통해 열고 담을 수 있다.
- 기본적으로 닫은 상태에 있고, 클릭하면 내용이 보이면서 확장되는 성질을 가진다.
- 추가로,
<details>태그와 함께 쓰이는<summary>태그는<details>에서 보이는 부분을 담당한다.<summary>태그는<details>태그의 첫 번재 하위 항목이어야 한다.
<figure>
- 일러스트레이션, 다이어그램, 사진, 코드 목록 등과 같은 자체 포함된 콘텐츠를 지정합니다.
<figcaption>
<figure>요소에 대한 캡션을 정의하며, 문서에서 사진의 설명을 추가하기 위해 사용된다.- ‘Caption’이라는 단어 자체가 이미지에 대한 간략한 설명을 의미하는 만큼
<figcaption>은<figure>에 대한 설명이다.
<footer>
- 문서 또는 섹션의 바닥글을 지정하며, 문서의 아래족에 위치한다.
- 일반적으로 연락처, 사이트 맵, 웹 사이트를 하나로 묶고 SEO를 강화하는 데 도움이 되는 소셜 미디어 사이트에 대한 링크와 같은 추가 링크가 포함된다.
<header>
- 문서나 섹션의 머릿글을 지정하며, 로고, 탐색, 제목 및 기타 소개 정보가 포함된 페이지 상단 부분을 정의한다.
- 여기에는 메타 태그 정보, 키워드, 심지어 가져온 CSS 파일이나 스타일 시트도 포함된 경우가 많다.
<main>
- 메인 내용을 담는 태그로, 웹 사이트의 텍스트 본문이나 콘텐츠를 나타낸다.
- 문서에서 유일해야 하고
<article>,<aside>,<footer>,<header>,<nav>등 모든 페이지 태그 앞에 온다.
<nav>
- 웹 사이트의 메뉴, 탭, 탐색 경로 등 탐색 링크가 포함된 페이지 부분을 정의한다.
- 성공적인 웹 사이트를 개발하려면 액세스 가능하고 업데이트된 탐색 섹션이 필요하다.
- 어떤 종류의 웹 사이트를 구축하든 사용자가 웹 사이트를 적절하게 탐색할 수 있도록 탐색 링크를 추가해야 한다.
- 탐색 링크용으로 지정된 사이트의 특정 세션을 구성하는 데 도움이 된다.
<section>
- 문서의 부분을 의미하는 태그로, 기본 콘텐츠 내의 특정 주제 또는 부제목과 관련된 주제별 콘텐츠 그룹을 정의한다.
<section>안에<section>을 넣을 수 있고,<article>을 이용해 내용을 넣을 수 있다.
이점
접근성 향상
시맨틱 태그를 사용하면 페이지의 접근성이 향상된다. HTML 시맨틱 태그 요소는 사람들이 웹페이지를 탐색하고 페이지와 상호 작용하는 데 도움이 되는 화면 판독기, 키보드 또는 음성 명령과 같은 보조 기술에 대한 유용한 정보와 단서를 제공할 수 있다.
SEC (검색엔진최적화) 향상
SEO는 웹사이트 순위에 영향을 미칩니다. 시맨틱 태그를 사용하면 검색엔진과 사용자에게 웹페이지가 더 눈에 띄고 매력적으로 보이게 만들 수 있습니다.
시맨틱 태그는 관련 키워드와 문구에 대해 웹페이지를 최적화하는 데 도움이 되며, 이를 통해 검색결과 상에서 웹 사이트 노출 순위를 높이고 더 많은 트래픽을 유도할 수 있다. 더불어 웹페이지의 성능과 속도를 향상시켜 이탈률을 줄이고 전환율을 높이는 데에도 도움이 될 수 있다.
가독성 향상
시맨틱 태그를 사용하면 웹페이지의 가독성 또한 향상된다. 즉, 사람들이 콘텐츠를 더 쉽고 빠르게 이해하고 소비할 수 있게 된다. 시맨틱 태그는 콘텐츠의 명확하고 일관된 흐름과 구조를 만드는데 도움이 된다.
시맨틱 태그는 제목과 키워드, 요약 등 콘텐츠의 가장 중요하고 관련성 높은 부분을 강조할 때 도움이 된다.
가독성 측면에서 시맨틱 태그가 중요한 이유는 불필요하거나 중복되는 코드를 피하는 데 도움이 된다는 것이다.
