Tailwind CSS의 Ascpect Ratio로 사이즈 맟추기

Ascpect Ratio로 사이즈 맟추기
Aspect Ratio란?
Aspect Ratio는 요소의 종횡비를 제어하는 유틸리티입니다.
Tailwind Aspect Ratio 공식문서에서 자세히 나와있습니다.

설치
npm install -D @tailwindcss/aspect-ratio
# or
yarn add -D @tailwindcss/aspect-ratio
환경설정
tailwind.config.js에서 플러그인을 추가해줘야 사용이 가능합니다.
module.exports = {
corePlugins: {
aspectRatio: false,
},
plugins: [
require('@tailwindcss/aspect-ratio'),
],
}
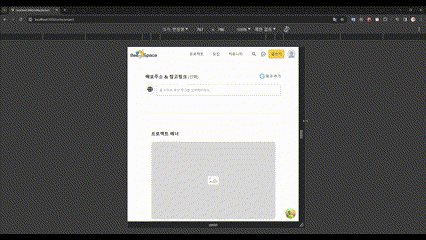
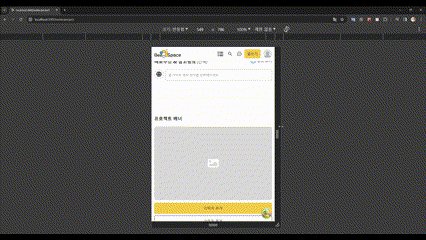
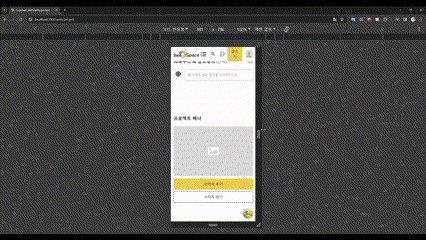
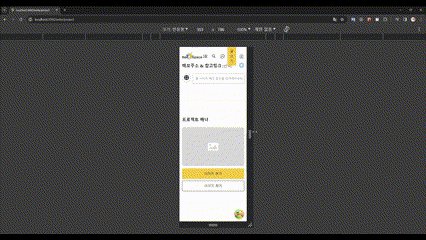
사용하기
aspect-w-{n}: 가로 비율aspect-h-{n}: 세로 비율
<div className="aspect-w-16 aspect-h-10">
<!-- ... -->
</div>
- 제거 하고 싶으면
aspect-none을 사용하면 됩니다.
<div class="aspect-w-16 aspect-h-10 lg:aspect-none">
<!-- ... -->
</div>
