Vercel 배포 Application error
Vercel 배포 Application error
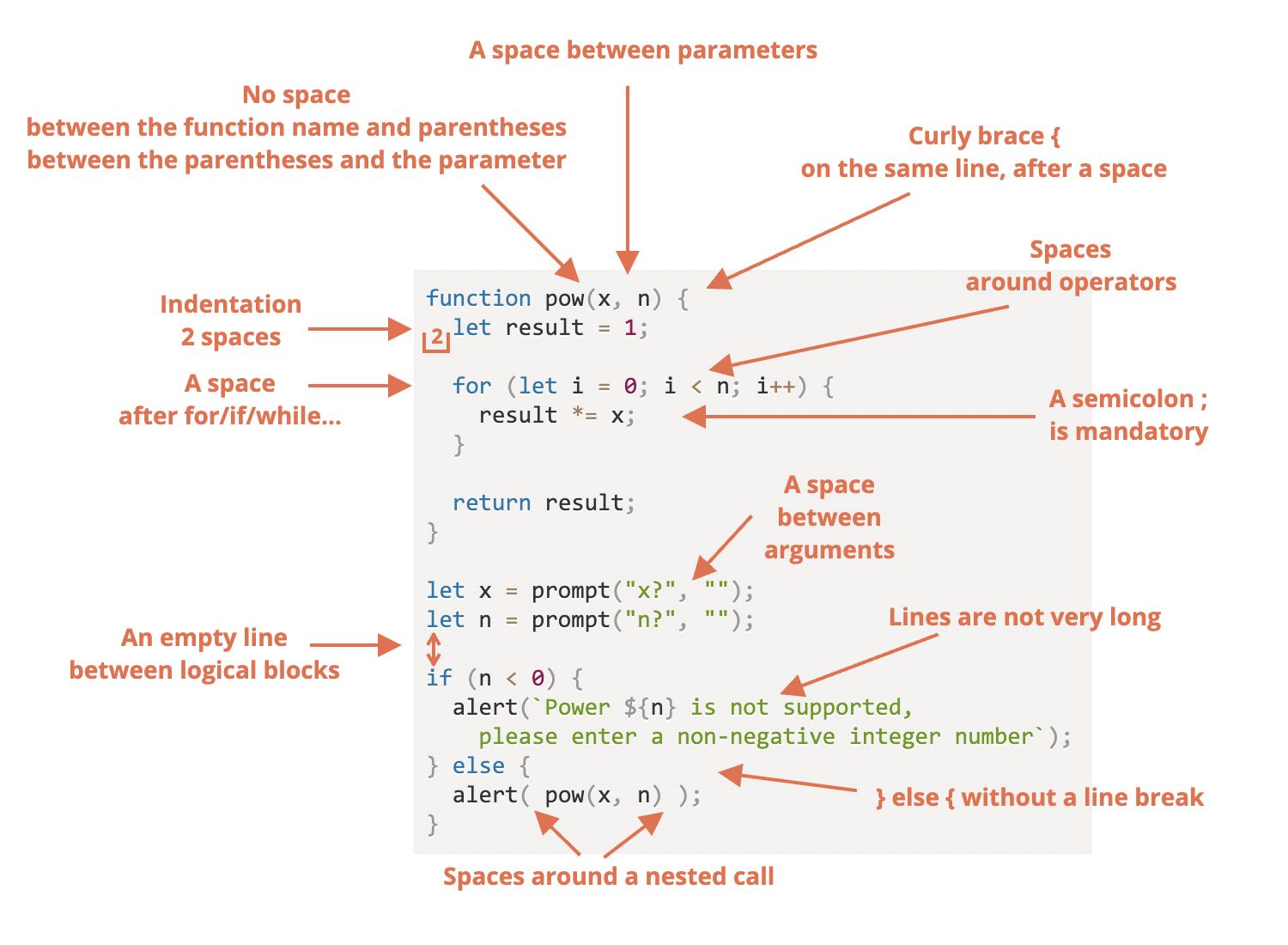
![[좋은 코드 작성하기 1.png]] 토이 프로젝트를 팀으로 진행 하면서 적용 시켜 놓은 방법들을 다시 해보는 느낌으로 하나하나 기록해보겟습니다.
좋은 코드란?
일반적으로 좋은 코드란 찾아보면 가독성이 좋아 이해하기 쉽고, 변경하기 쉬우며, 재사용하기 쉽고, 효율적인 코드를 이야기 하는 곳이 많습니다.
개발을 했다고 끝이 아닌 많은 변경이 필요하기 때문에 유지보수가 중요합니다.
소프트웨어에서의 유지 보수는 고객의 요구에 부응하기 위해 소프트웨어를 변경, 수정하거나 업데이트를 하는 것을 말합니다.
컨벤션
여기서 말하는 컨벤션이란 코드 작성, 프로젝트 구조, 네이밍 규칙, 코드 스타일 등을 포함하는 일련의 규칙과 가이드 라인을 의미합니다.
개인으로 프로젝트를 진행할 수도 있지만 여러명이서 프로젝트를 진행할 경우 각각의 가이드 라인이 있어 이 부분을 통일 시켜 코드의 가독성을 높일 필요가 있습니다.
코드 작성

예를 들어
- 세미콜론
;을 사용하는지? - 변수와 함수 이름들
등등 정할 것이 많습니다.
하지만 이걸 그냥 지키기에는 틀릴 수 도 있으니 좋은 라이브러리를 알려드리겠습니다.
Prettier
Prettier는 코드를 포맷팅(정렬)하는 ‘코드 포맷터’ 입니다.
Prettier는 코드 스타일에 초점을 맞추고 유지할 수 있게 도와줍니다.
ESLint
자바스크립트에서 발견되는 문제시되는 패턴을 식별하기 위한 정적 코드 분석 도구 입니다. 한 마디로 코드 문법 검사와 코딩 스타일 등을 검사해준다고 생각하면 편합니다.
Lint를 통해 잡아내고 싶은 에러의 기준을 직접 설정할 수 있습니다.
프로젝트 구조
프로젝트 폴더 구조를 보고, 어디에 어떤 코드가 있는지 대략적으로 파악할 수 있어야 합니다. 폴더가 이해할 수 없는 구조라면 코드를 파악하는데 엄청난 시간이 걸릴 것입니다.
저 같은 경우 Next.JS 나 React을 쓴다고 치고 그 프로젝트 구조에 맞게 설명하겠습니다.
SRC 내부 폴더 구조
-src
├─ components
├─ assets
├─ hooks
├─ pages & app
├─ api
├─ constants
├─ config
├─ styles
├─ utils
├─ contexts
├─ App.js
└─ index.js
components: 재사용이 가능한 컴포넌트들이 위치하는 폴더assets: 이미지 혹은 폰트와 같은 파일들이 저장되는 폴더- public에 직접 이미지같은 파일을 넣는 경우도 있는데 둘의 차이는 컴파일시에 필요한지 여부입니다.
hooks: 커스텀 훅이 위치하는 폴더pages & app: pages router일 경우 pages, app router일 경우 app 으로 생성되며 router등을 이용하여 페이지 컴포넌트를 이 폴더에 위치시킵니다.pages/api: api route를 사용할 수 있는 폴더constants: 공통적으로 사용되는 상수들을 정의한 파일들이 위치하는 폴더config: config 파일이 많지 않은 경우 보통 최상위에 위치시켜놓지만 여러개의 config 파일이 있을 경우 폴더로 분리하기도 합니다.styles: css 파일들이 포함되는 폴더utils: 정규표현식 패턴이나 공통함수 등 공통으로 사용하는 유틸 파일들이 위치하는 폴더contexts: contextAPI를 사용할 때 관련 파일들이 위치하는 곳- 상태관리를 위해 contextAPI 대신 redux를 사용할 경우 폴더 이름을
store로 사용하기도 합니다.
- 상태관리를 위해 contextAPI 대신 redux를 사용할 경우 폴더 이름을
네이밍 규칙
변수 또는 함수명을 작명하는 경우, 어떠한 역할을 하는지 나타내는 굉장히 중요한 요소입니다.
누구나 이해할 수 있는 이름으로 이름을 짓는 것이 중요합니다. 또한 이름의 길이를 줄이는 것 보다는 이름이 명확한 뜻을 가지고 있는것이 더 중요합니다.
예를 들어
- 함수는
handle~로 구상되어야 한다. - Boolean 값은
is~로 구성되어야 한다.
등을 정할 수가 있습니다.
또는 효율적인 유지보수를 위해서 네이밍 규칙을 선언해보는 것도 좋은 방법입니다.
camelCase(카멜 케이스)
낙타의 쌍붕과 같이 문자열의 첫 문자를 제외하고 단어의 첫 글자마다 대문자로 표현하는 방식입니다.
let cameCase
PascalCase(파스칼 케이스)
camelCase와 유사하지만 첫 문자도 대문자로 표현합니다.
let CameCase
KebabCase(케밥 케이스)
카멜 케이스와 달리 모두 소문자로 표현하며 단어와 단어 사이를 대시
-를 이용하여 구분합니다.
let kebab-case
SnackCase(스네이크 케이스)
단어 사이를 언더스코어
_를 이용하여 구분합니다.
let snack_case
Don’t Repeat Yourself (DRY)
DRY는 Don’t Repeat Yourself의 약자로 정보의 반복을 줄이는 것을 목표로 하는 소프트웨어 개발의 기본 원칙입니다.
프로그래밍에 있어 무의미한 반복은 금기시된다. 소스 코드 중복, 무분별한 낭비, 반복은 누군가의 시간, 노력, 효율을 다방면에 걸쳐 큰 손실을 줍니다.
같은 코드나 로직을 반복해서 작성하거나 복사하여 붙여넣기를 하는 행위는 DRY 원칙에 위반이 된다고 합니다.
코드와 로직을 재사용 가능한 더 작은 단위로 나누고 원하는 위치에서 해당 코드를 호출하여 사용 해줍시다.
이 정도 정리를 해보았는데 지켜진것도 있고 별로 못지킨 것도 있었다. 개인 프로젝트에서는 네이밍 규칙이라던가 DRY 등 별로 못지킨것 같지만 현 시점에서 하고 있는 팀 프로젝트에서는 네이밍 컨벤션도 정했으며 DRY도 지키면서 개발해야겠다.
참고
프로그램 네이밍 규칙(Naming Convention)
개발 초보도 바로 적용해 볼 수 있는 좋은 코드 작성법
