Next.JS로 프론트를 했고 Next.JS에 API 라우터를 이용해서 백엔드까지 하면서 개인 프로젝트를 실행했고 배포까지 끝냈다. 저는 Next.JS에서 제공하는 배포 플랫폼인 vercel로 배포를 진행했습니다. 배포를 어떻게 했는지 기록해보겠습니다.
Vercel
Vercel은 Next.JS 개발 팀에서 만든 플랫폼으로 빌드 + 배포 + 호스팅 서비스를 제공합니다.
이유
vercel로 배포한 이유는
- 복잡한 절차없이 간편하게 호스팅 가능
- 기본적으로 https가 적용된 상태로 배포
- git repository에 연결하여 변경된 코드를 브랜치 병합시 자동으로 빌드후 배포 (CI/CD)
- 도메인을 따로 구입해서 적용시킬 수 있음
- 서버리스 아키텍쳐 기반
등이 있다.
서버리스 아키텍쳐 서버가 없다는 것이 아니라 서버 관리는 해당 아키텍쳐가 알아서 해주고 개발자는 서버 관리와 확장에 신경쓰지 않고 애플리케이션 코드에 집중할 수 있게 해주는 아키텍쳐이다. vercel은 정적파일을 CDN을 통해 전 세계 여러 위치에 제공해 빠른 로딩 속도와 확장성을 제공한다.
배포하기
1) 로그인 / 회원가입
Vercel 홈페이지에서 로그인/회원가입을 해줍니다.

2) Import Git Repository

로그인을 했다면 Add New 버튼이 보이는데 Project를 눌러줍니다.

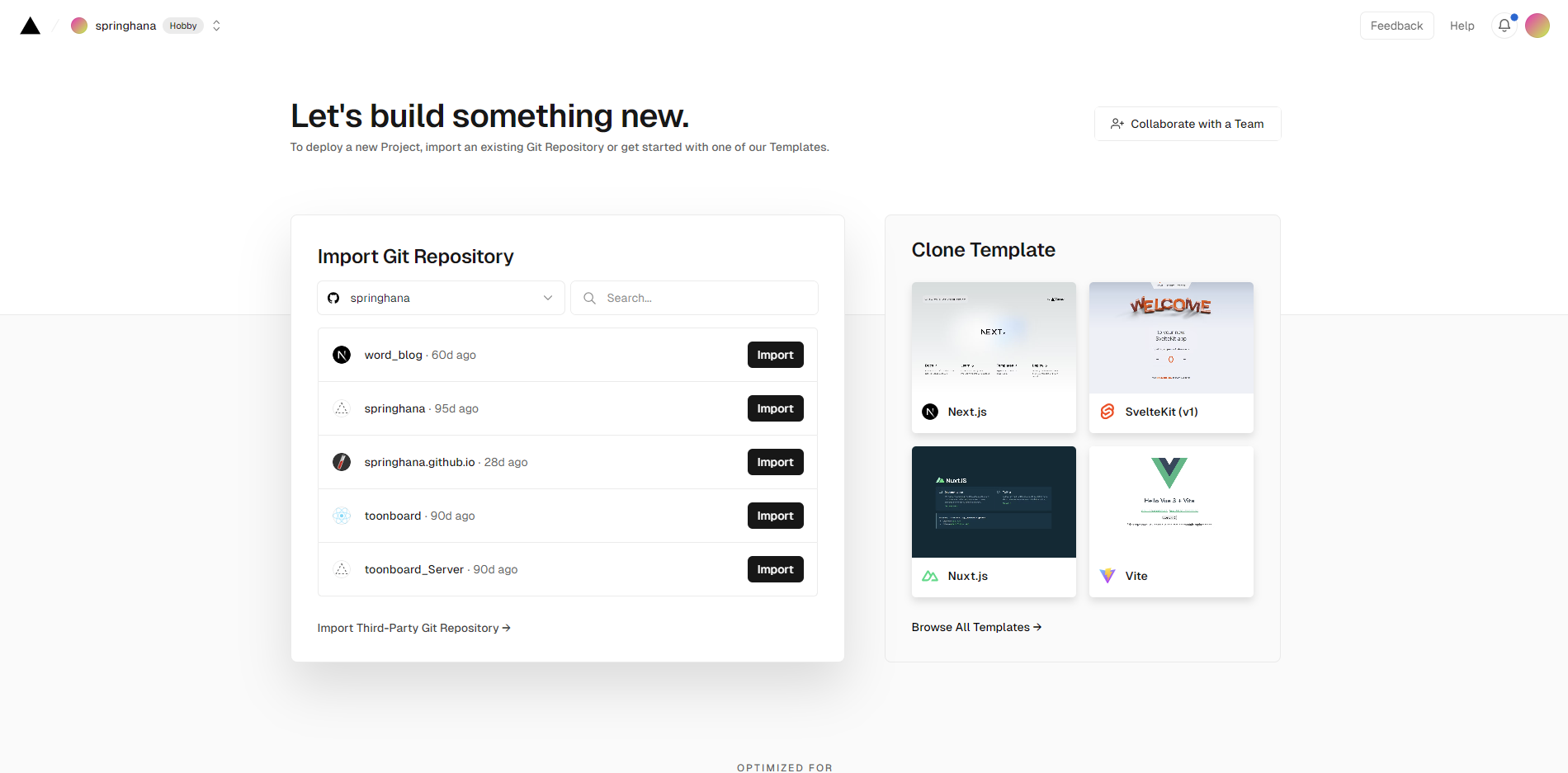
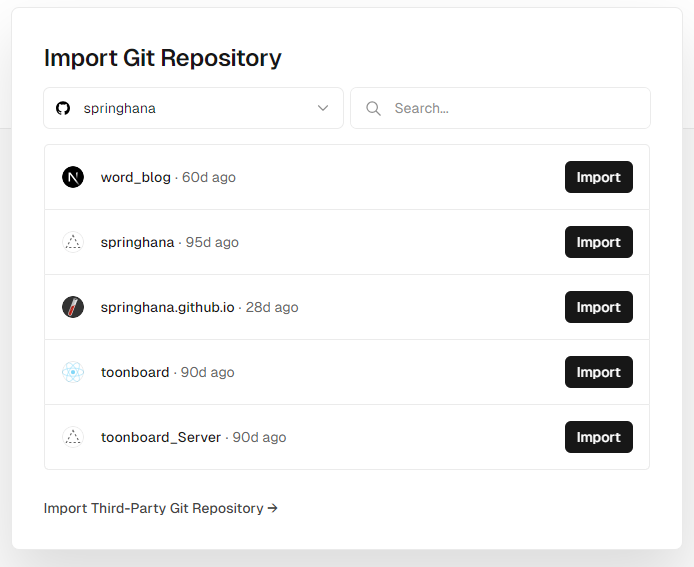
그러면 이런 페이지가 보이는데 Install 버튼이 보인다면 눌러주고 git계정을 연결하여 저장소의 프로젝트를 가져와주면 됩니다.

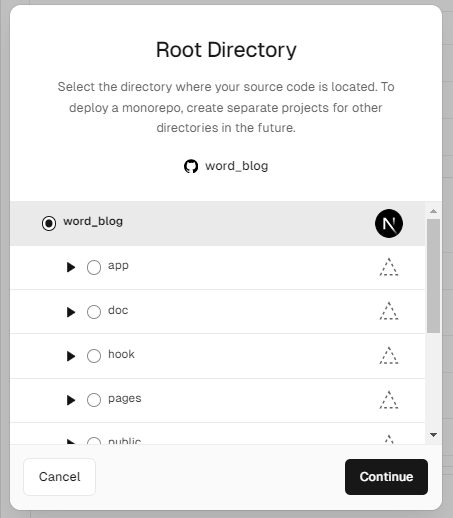
그리고 배포할 repository를 선택해줍니다.
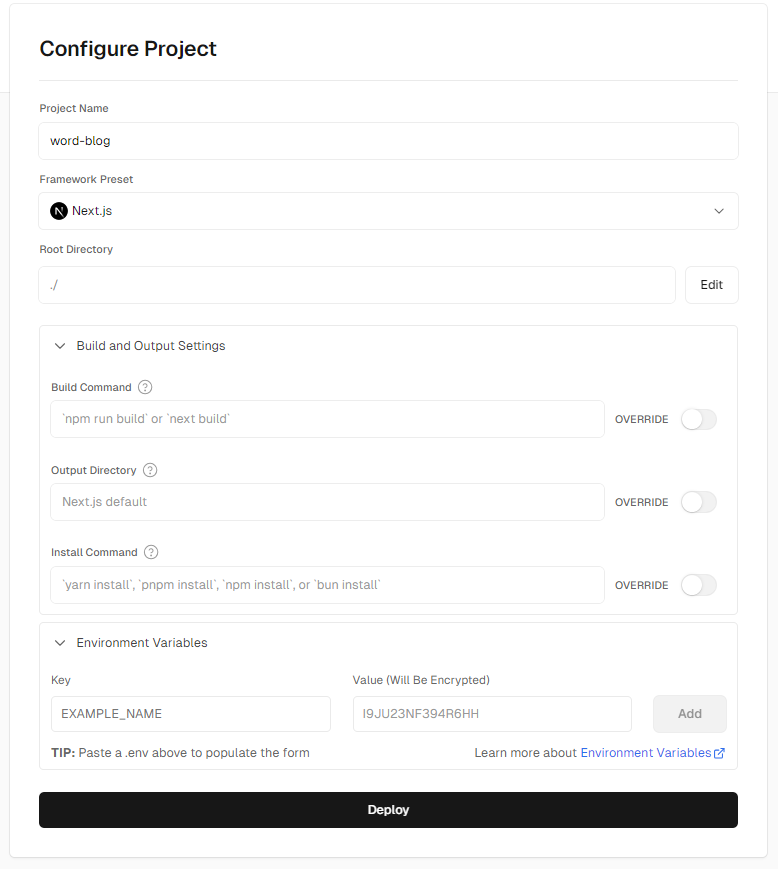
3) Configure Project
이제 프로젝트에 맞게 적절히 수정해주면 됩니다.

이제 선택한 repository에서 이름, 루트 디렉토리 등 자신이 직접 수정할 수 있습니다.

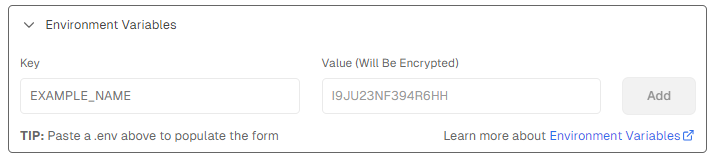
만약 .env에 설정해준게 있다면

Environment Variables에서 직접 추가해주시면 됩니다.
4) Deploy
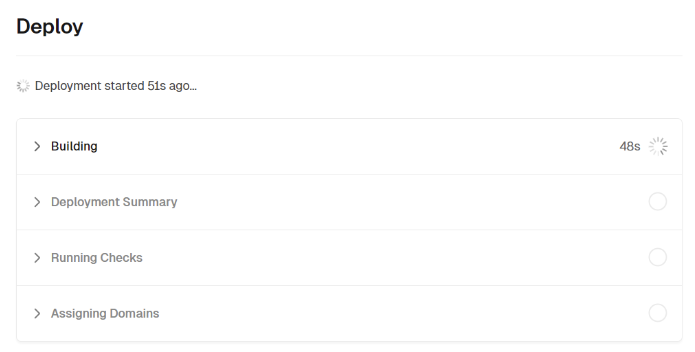
이제 마지막으로 Deploy를 누르고 빌드/배포를 진행해줍니다.

빌드에서 오류가 안뜨면

이런 페이지와 함께 축하를 해주면 배포가 마무리 됩니다.
문제 상항
배포를 했지만 문제가 하나 생겼습니다.
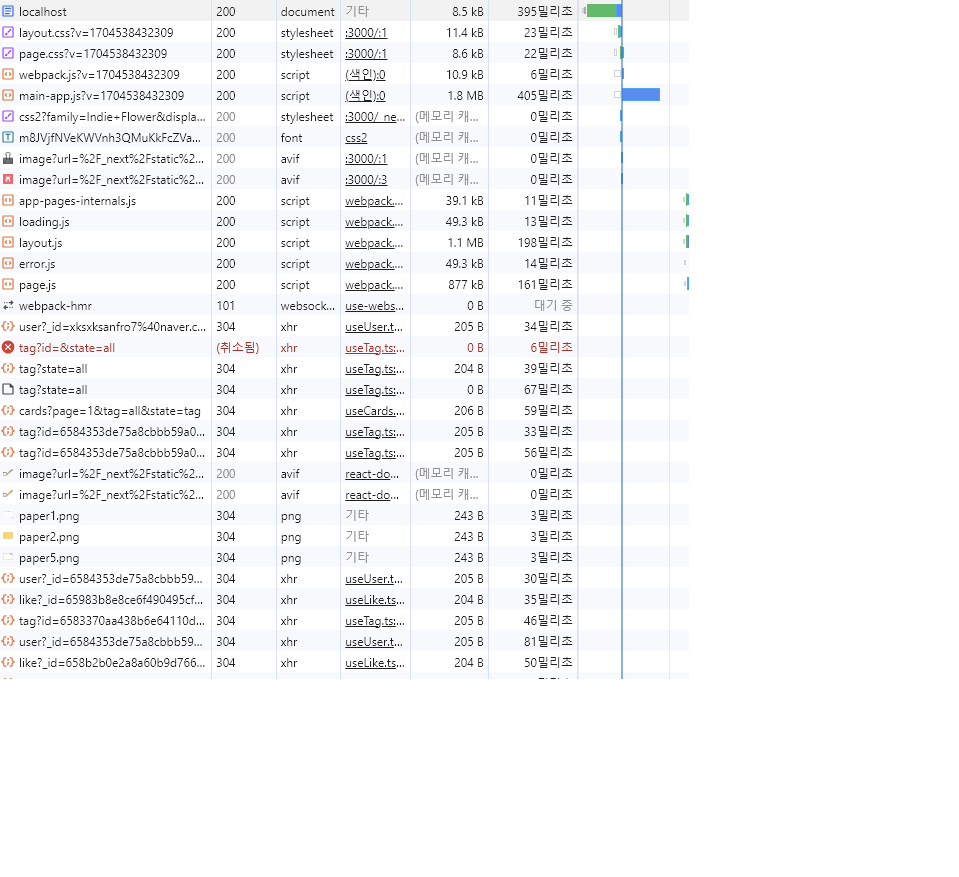
저 같은 경우 배포를 해주고 vercel로 배포한 배포 환경과 로컬 환경에 비해 요청 응답 속도가 느렸습니다. 또한 react query로 캐시를 관리했는데도 받아온 데이터들이 캐시가 제대로 동작하지 않았습니다.
배포 환경과 로컬 환경의 네트워크 스펙이 달랐습니다. 정확히는 배포환경이 지연이 되고 있었습니다.
- 배포 환경

- 로컬 환경

저는 서버 API를 사용하지 않고 Router API를 사용했습니다.
정답을 찾기 위한 검색 끝에 저 같은 분들이 많았습니다.
Region
Region 데이터 센터의 물리적 위치를 말합니다. 가까운 리전을 선택할수록 클라우드 서버의 속도도 빨라집니다.
vercel은 reigon이 미국으로 잡혀있었습니다.
원인
정적 파일 및 정적 페이지는 CDN에 캐싱되어 엣지 로케이션,즉 우리집 가까운 어딘가에서 처리하게 때문에 응답속도에 지장이 없고 매우 빨랐던 것입니다.
SSR 및 Router API은 서버측에서 처리하기 때문에 캐싱정책을 설정하지 않으면 매 요청마다 새로운 응답을 만들어냅니다.
CDN CDN(Content Delivery Network)은 지리적으로 분산된 서버들을 연결한 네트워크입니다. 웹 컨텐츠의 복사본을 사용자에 가까운 곳에 두거나 동적 컨텐츠(라이브 비디오 피드)의 전달을 활상화하여 웹 성능 및 속도를 향상할 수 있게 합니다.
- 서버측에서 처리해야되는 동적인 것들 외에는 알아서 엣지 로케이션에서 처리한다고 합니다.
결과
Serverless Function
Router API, SSR 등 Next.JS 서버 측에서 처리해야 할 작업들을 수행해줍니다.
getServerSideProps,Api route등 Next.JS 서버측에서 처리해야하는 것들을 serverless function으로 처리합니다.
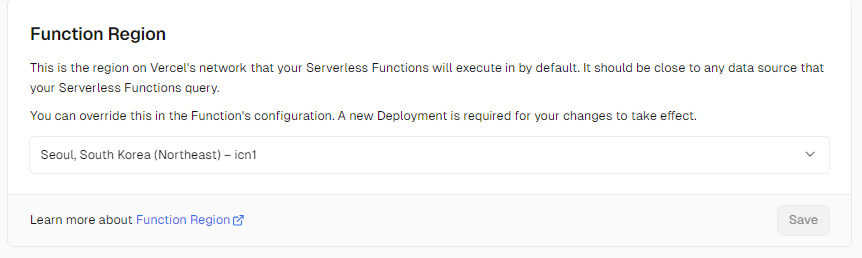
Serverless Function Region 바꾸기
프로젝트 -> setting -> Functions ->

에서 가까운 서울로 잡아주었습니다.
참고
팀 Repository를 vercel에 배포를 하면 유료 결제가 들어간다고 합니다. 이 부분에서는 다음 글로 기록해보겠습니다.
